主题
EChart



如上所见,EChart 可以在前端构建美观的图表,且高度定制化。 官网文档
使用 - 基本使用
Apache ECharts 支持多种下载方式,可前往 Github 下载,可在 jsDelivr CDN 中获取,也可以引用 本站地址。
也可以根据你需要的图表类型,下载精简版的 JavaScript,网址为 https://echarts.apache.org/zh/builder.html 。
然后在代码中引入 EChart 。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
</html>接下来先绘制一个简单的图表。
首先在前方的代码中继续写,在 </head> 后面添加:
html
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>然后通过 echart 对象的 init 方法初始化一个 echart 实例并通过 setOption 绘制一个简单的柱状图。
js
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
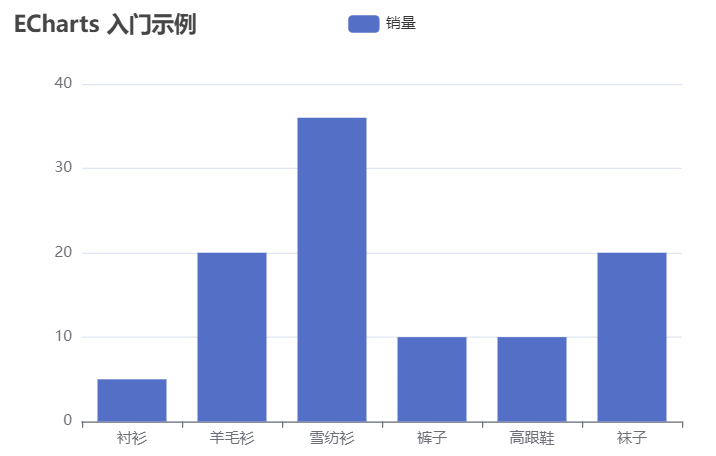
myChart.setOption(option);这样就绘制出第一个图表了。

悬浮在柱子上面还会出现对应的数据。
使用 - 限制图表的大小
第一种方式就是给父容器加一个高度和宽度的限制,图表在内部就会随父盒子的宽高自动调整。
html
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>若父容器不存在宽高,或不能设置父容器的宽高,也可以实例化 echart 时显式指定它的宽高。
js
var myChart = echarts.init(document.getElementById('main'), null, {
width: 600,
height: 400
});使用 myChart.resize() 可以重新绘制图表。
使用 - 数据集
在实际开发中,我们常常将数据集写在 dataset 中,方便管理。
js
option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: { type: 'category' },
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }]
};配置 - 坐标轴
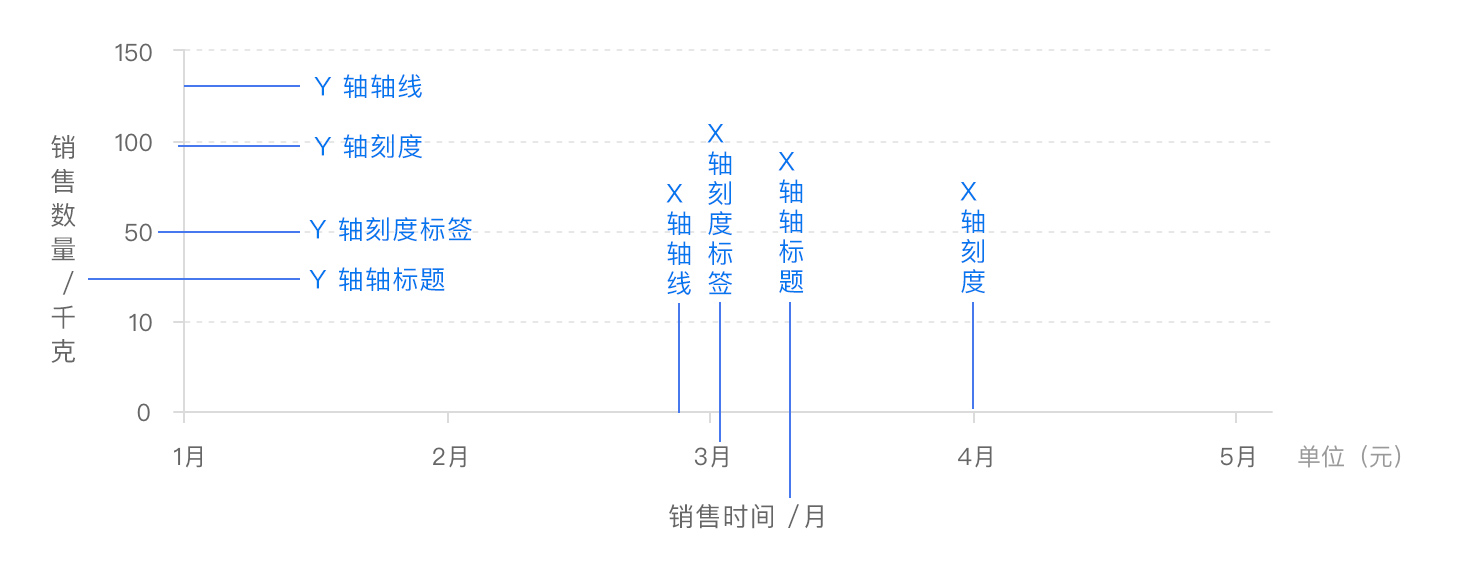
x 轴和 y 轴都由轴线、刻度、刻度标签、轴标题四个部分组成。部分图表中还会有网格线来帮助查看和计算数据。

普通的二维数据坐标系都有 x 轴和 y 轴,通常情况下,x 轴显示在图表的底部,y 轴显示在左侧,一般配置如下:
x 轴常用来标示数据的维度,维度一般用来指数据的类别,是观察数据的角度,例如“销售时间” “销售地点” “产品名称”等。y 轴常常用来标示数据的数值,数值是用来具体考察某一类数据的数量值,也是我们需要分析的指标,例如“销售数量”和“销售金额”等。
js
option = {
xAxis: {
type: 'time',
name: '销售时间'
// ...
},
yAxis: {
type: 'value',
name: '销售数量'
// ...
}
// ...
};使用 - 图表类型
这里只列举一些最常用的。
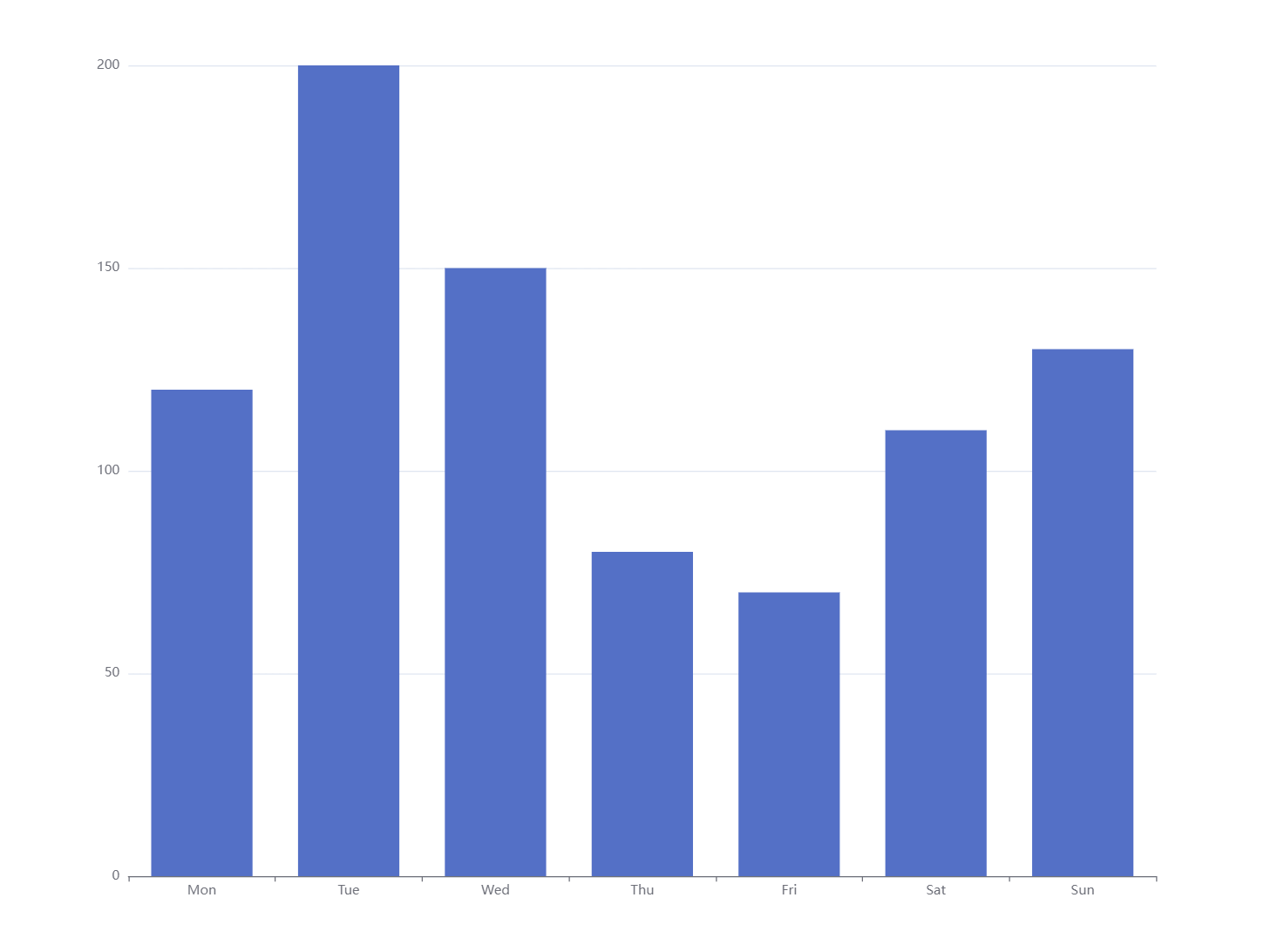
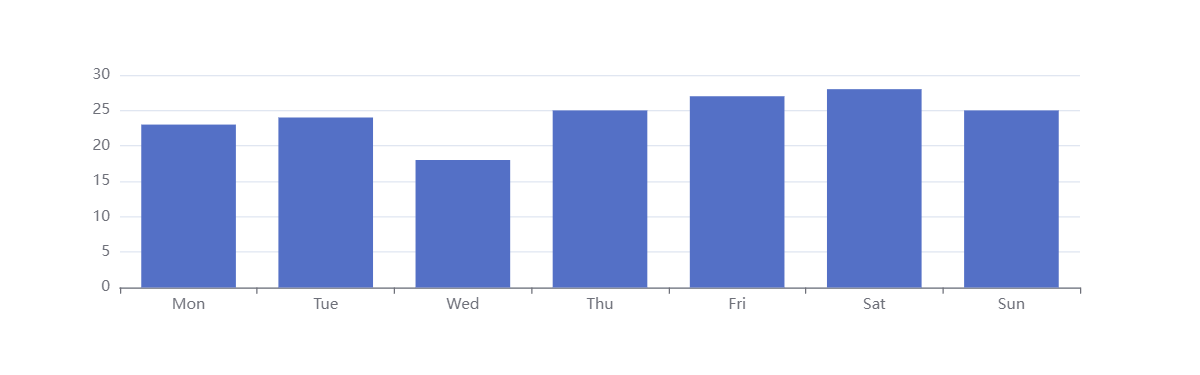
最简单的柱状图。
js
option = {
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {},
series: [
{
type: 'bar',
data: [23, 24, 18, 25, 27, 28, 25]
}
]
};
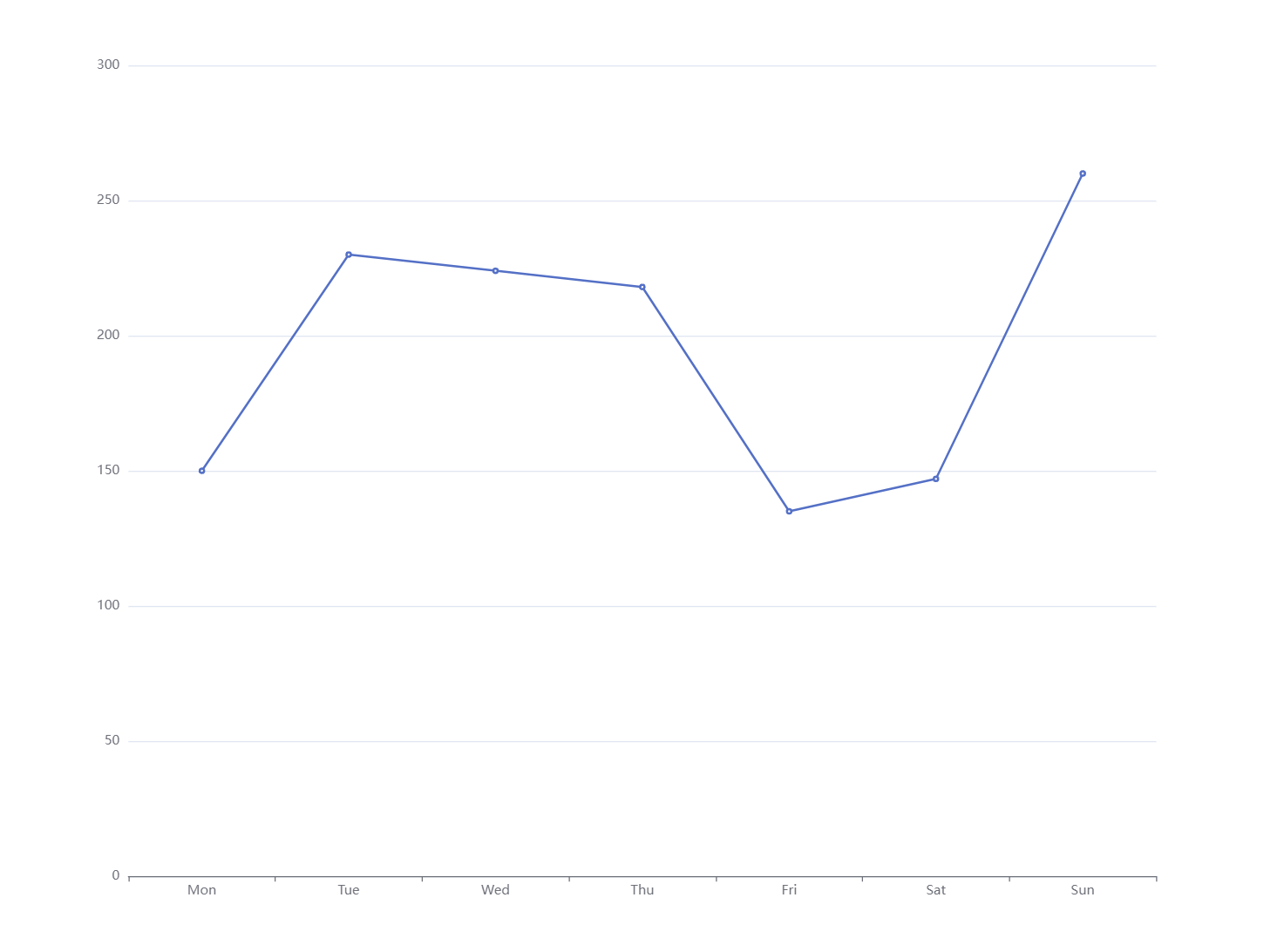
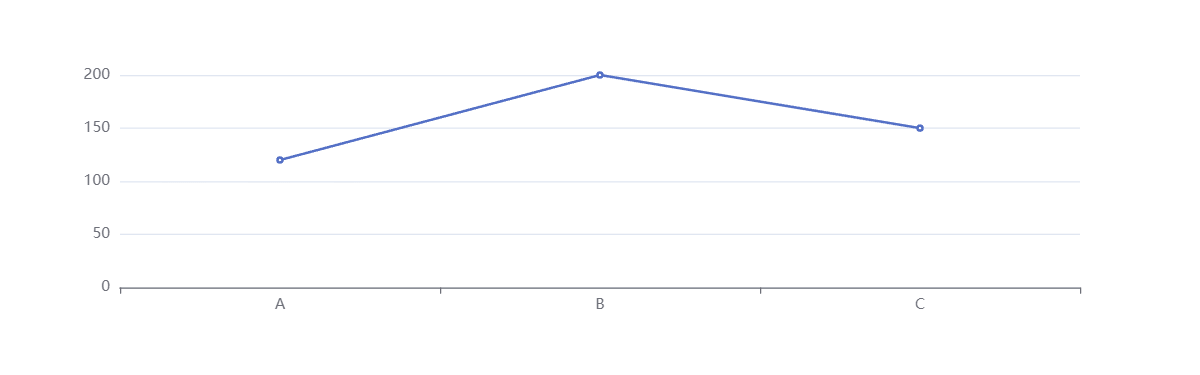
最简单的折线图。
js
option = {
xAxis: {
type: 'category',
data: ['A', 'B', 'C']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150],
type: 'line'
}
]
};
EChart 很强大,功能远不止于此,更多请参考 官网 。