主题
Pjax - 改善用户的浏览体验
pjax 是 jquery 的一个插件,它使用 ajax 和 pushState 两个技术改善用户的网页浏览体验。具体来说,当用户使用 a 标签切换页面时,可以实现局部刷新的技术。
pjax 在这个过程中发送异步请求,并接收响应,然后解析出响应代码中替换的部分,将这部分替换掉页面原有的部分。这样做可以不重复加载 CSS、JS,且使用了 pjax 的服务端只需要返回必要的 HTML 代码即可。
使用 - 引用资源
pjax 已经很久不更新了,作者的网站现在已经访问不了了,但是 Github 还可以访问,可以前往 Github 下载源码。
由于 pjax 是 jquery 的一个插件,所以要先引用 jquery,然后再引用 jquery-pjax。
pjax 没有在线地址,我直接给出本站可引用的地址。
html
<script src="https://static.qi1.website/js/jquery.js"></script>
<script src="https://static.qi1.website/js/pjax.js"></script>使用 - 基本使用
首先初始化插件。
js
$(document).pjax(selector, [container], options)上面的代码表示在 selector 被点击后执行 ajax 请求,并将返回的 HTML 字符串填充在 container 标记的位置,删除原有的。
options 表示参数,有以下值:
| key | default | description |
|---|---|---|
timeout | 650 | ajax 请求如果超时将触发强制刷新 |
push | true | 使用 pushState 在浏览器中添加导航记录 |
replace | false | 是否使用 replace 方式改变 URL |
maxCacheLength | 20 | 返回的 HTML 片段字符串最大缓存数 |
version | 当前 pjax 版本 | |
scrollTo | 0 | 当页面导航切换时滚动到的位置. 如果想页面切换不做滚动重置处理,请传入 false. |
type | "GET" | 使用 ajax 的模板请求方法,参考 |
dataType | "html" | 模板请求时的 type,参考 |
container | 内容替换的 CSS 选择器 | |
url | link.href | 用于 ajax 请求的 url,可以是字符串或者返回字符串的函数 |
target | link | 最终的 relatedTarget 值用于 pjax 事件 |
fragment | 从服务端返回的 HTML 字符串中子内容所在的CSS 选择器,用于当服务端返回了整个 HTML 文档,但要求 pjax 局部刷新时使用。 |
初始化一般的做法是做好HTML结构,有条件的触发pjax跳转请求:
html
<div>
<a href="/">ToSomewhere1</a>
<a href="/index2.html">ToSomewhere2</a>
</div>
<section id="pjax-container">
<!-- 这里放内容 -->
</section>js
$(document).ready(function () {
$(document).pjax('a', '#pjax-container', {fragment: "#pjax-container"})
});这里的 options 参数需要带 fragment 的原因是日常开发中,若不使用框架,则需要写大量的单页应用。fragment 参数用于服务器返回整个 HTML 代码时,将服务器返回的 HTML 代码中哪部分替换掉原页面中待替换的部分。
使用 - 生命周期
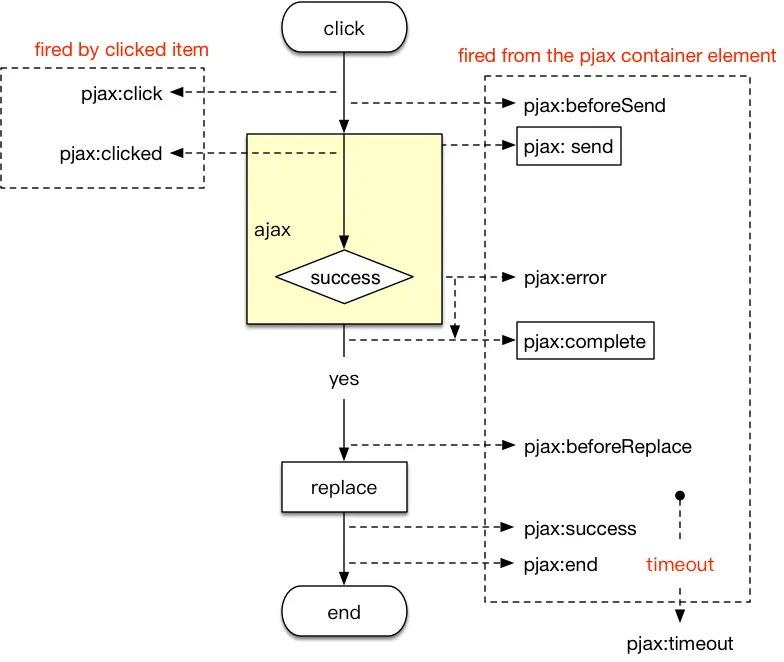
下图展示了 pjax 在点击链接时的生命周期。

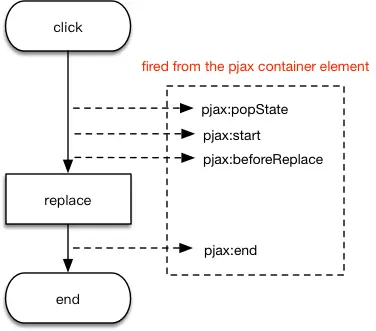
下图展示了 pjax 在浏览器前进或后退时的生命周期。

生命周期和Loading组件使用密切:
js
$(document).on('pjax:send', function() {
$('#loading').show()
})
$(document).on('pjax:complete', function() {
$('#loading').hide()
})pjax:send 表示 pjax 请求发送时执行的代码;pjax-complete 则表示 pjax 请求完毕开始替换页面时执行的代码。
所有的生命周期在图中已展示。