主题
PrismJs - 美观的代码高亮
使用 PrismJS,可以在网页中显示类似于 VS Code 和 idea 等 IDE 的代码高亮界面。


它的优点:轻量,渲染快速,可扩展,易定制化。
Prism JS 的官网为 https://prismjs.com/ 。
Prism JS 支持非常多的语言的语法高亮,你知道的它几乎都支持。
使用 - 引入 CSS 和 JS
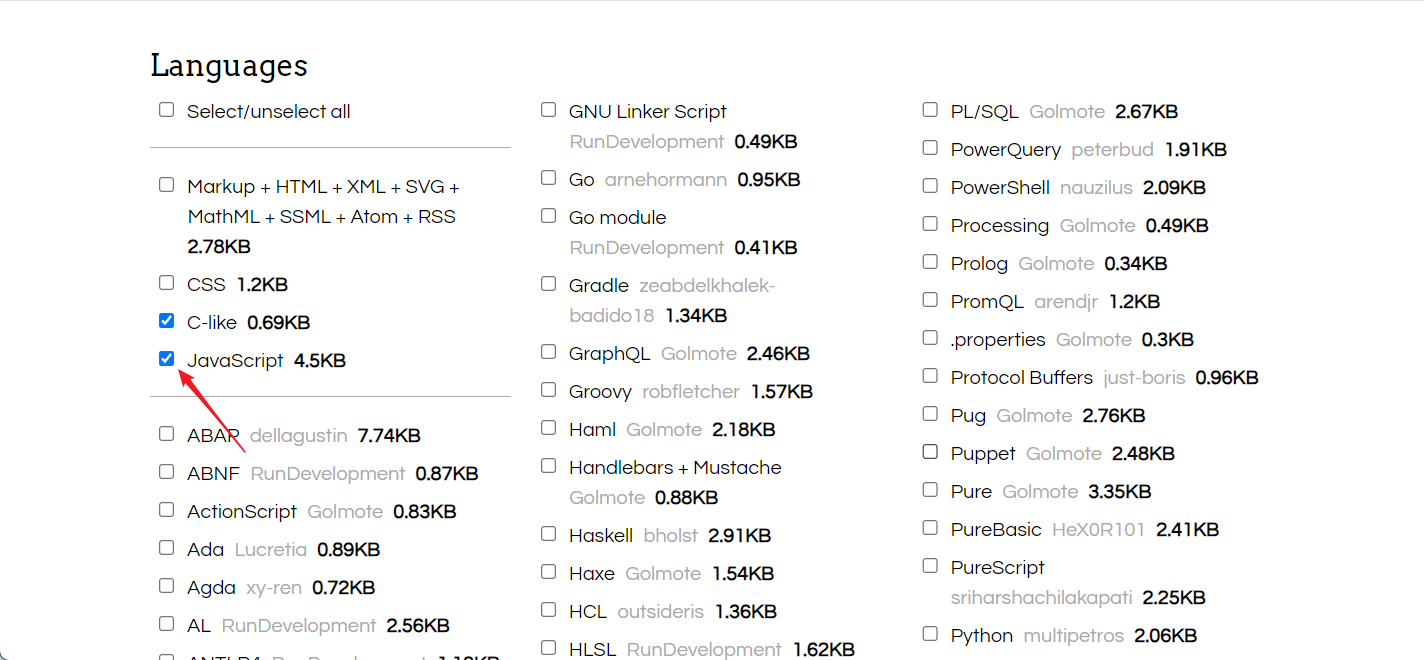
若你使用 PrismJS 官网的最新资源,你需要先选定你要语法高亮的语言,比如这里选择 JavaScript 语言。

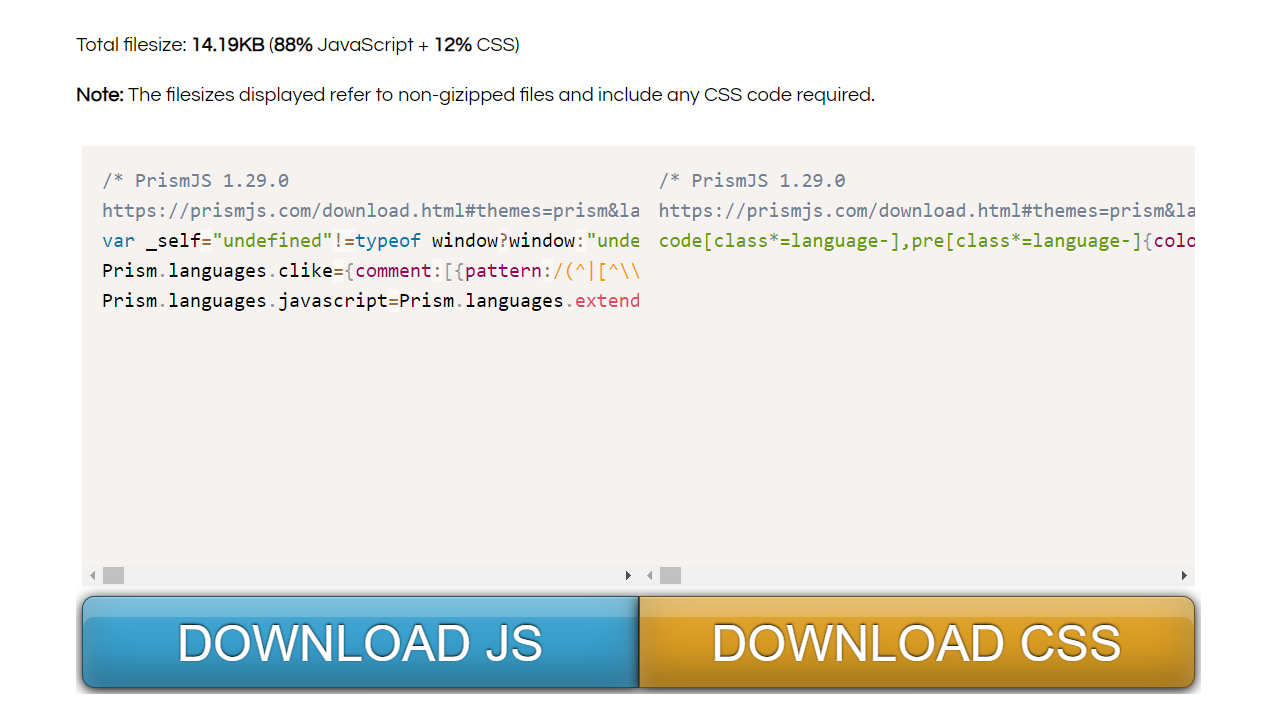
然后划到页面最底部,复制或下载它提供的 JS 和 CSS,然后引用即可。

你也可以直接引用本站提供的 JS 和 CSS,这里提供一些常用语言的。
这里有两点要说明:1. Prism JS 支持不同主题,这里引用的都是 Light 主题。 2. Prism JS 支持插件,包括显示行数、高亮关键词等,上述资源未引用任何插件。
使用 - 基本使用
这里以 Python 语言为例。
首先引用 CSS 和 JS。
html
<link rel="stylesheet" href="https://static.qi1.website/css/prism-python.css">
<script src="https://static.qi1.website/js/prism-python.js"></script>然后在 HTML 中用类似下面的代码书写你要高亮的语法。
html
<pre><code class="lang-python">print(" Hello World! ")</code></pre>这里解释一下,<pre> > <code> 的内部写上你要写的代码,给 code 标签加一个 class,值为 language-xxx 或 lang-xxx 表示是什么语言,然后 code 里写上代码。
可能默认的样式你不喜欢,修改一下 prism.css 的样式即可。
完整的代码是这样的:
html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://static.qi1.website/css/prism-python.css">
<script src="https://static.qi1.website/js/prism-python.js"></script>
</head>
<body>
<pre><code class="lang-python">print(" Hello World! ")</code></pre>
<script>
</script>
</body>
</html>当然,例子中举的 Python 语言要严格的代码缩进级别,所以在 code 内部,就尽量别用多余的缩进和空格了,不要在乎那点美观度了。
不如试试。
下面是美观性稍差一点的 Python 代码。
html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://static.qi1.website/css/prism-python.css">
<script src="https://static.qi1.website/js/prism-python.js"></script>
</head>
<body>
<pre><code class="lang-python">def merge(x1, x2):
if isinstance(x1, dict) and isinstance(x2, dict):
res = x1.copy()
for k, v in x2.items():
res[k] = merge(res[k], v) if k in res else v
return res
elif isinstance(x1, list) and isinstance(x2, list):
res = list(x1)
res.extend(x2)
return res
elif x1 == x2:
return x1
else:
raise ValueError(f"Cannot merge '{x1!r}' and '{x2!r}'")
</code></pre>
<script>
</script>
</body>
</html>结果是这样的。

如果提高了可读性,变成了下面这样:
html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://static.qi1.website/css/prism-python.css">
<script src="https://static.qi1.website/js/prism-python.js"></script>
</head>
<body>
<pre>
<code class="lang-python">
def merge(x1, x2):
if isinstance(x1, dict) and isinstance(x2, dict):
res = x1.copy()
for k, v in x2.items():
res[k] = merge(res[k], v) if k in res else v
return res
elif isinstance(x1, list) and isinstance(x2, list):
res = list(x1)
res.extend(x2)
return res
elif x1 == x2:
return x1
else:
raise ValueError(f"Cannot merge '{x1!r}' and '{x2!r}'")
</code>
</pre>
<script>
</script>
</body>
</html>它就变成这样了:

插件 - 显示行号
这里先演示一下如何使用插件,以 JavaScript 为例。
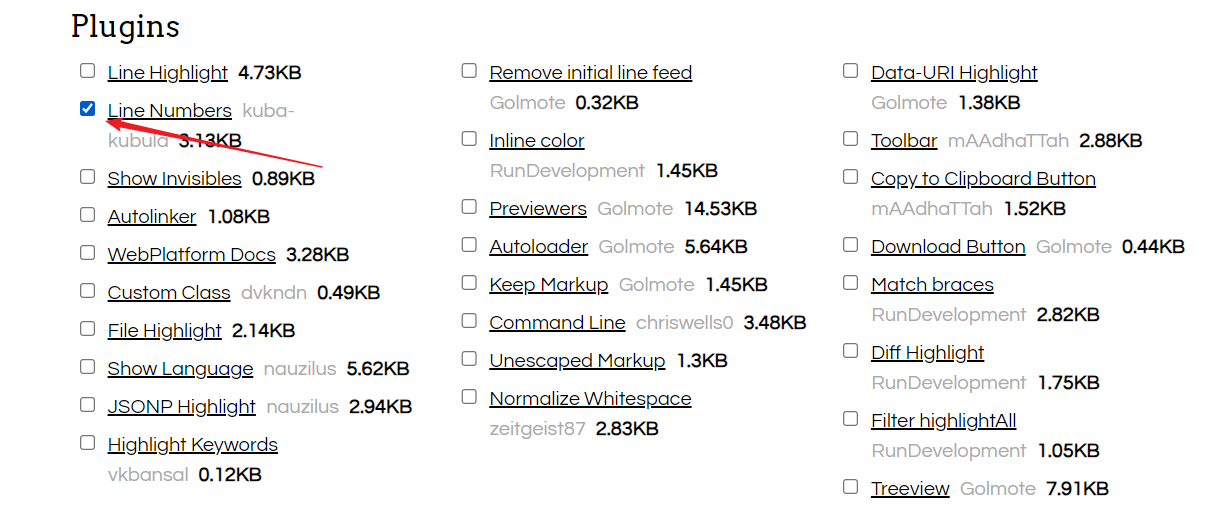
按照上一步勾选 JavaScript 语言后还需要在 Plugin 中勾选 Line Numbers。

然后下载 CSS 和 JS,然后引入。
在需要显示行号的地方外部添加类 line-numbers,如 <pre><code class="line-numbers lang-js">console.log(1);</code> 。
有的时候,我们希望网页内所有代码块都有行号,就可以给 body 加一个 line-numbers 类。
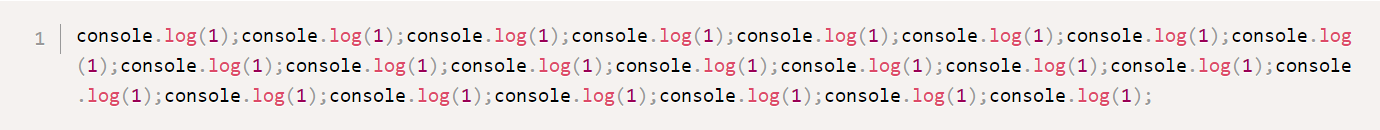
若希望代码在中间换行,但实际上它们属于同一行,前面的行号应该也是同一行,可以给 <pre> 应用样式 style="white-space:pre-wrap;" ,给 <code 加一个样式 style="overflow-wrap:anywhere" 。

插件 - 复制代码
在 Plugin 处勾选 Copy to Clipboard Button,它会自动勾选 Toolbar 。
引入 JS 和 CSS 后,无需多余操作,在代码块的右上角就会出现一个 "copy" 的按钮,点击它就可以复制代码。